群里一个朋友发了一个问题:关于js中对象的访问。
var obj = {
n:10,
m:obj.n*10
};
console.log(obj.m);
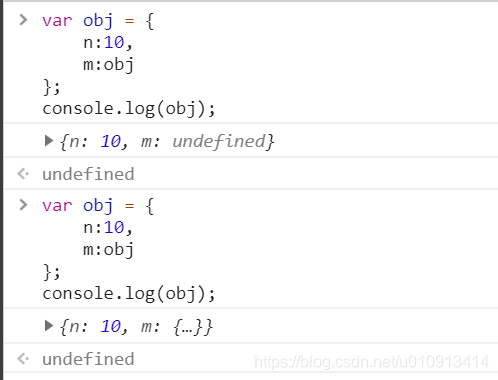
报错了:提示这个属性未定义,但是好像obj可以访问?其实不然,因为在浏览器中测试的,之前已经运行过一次了。。。

第一次,无法访问到obj,第二次,当obj还没被覆盖掉,内部属性m获取已经存在的obj也就是之前的!所以,这个时候,m就不是未定义了。所以上面的例子同样,无法获取到obj,所以报错了。

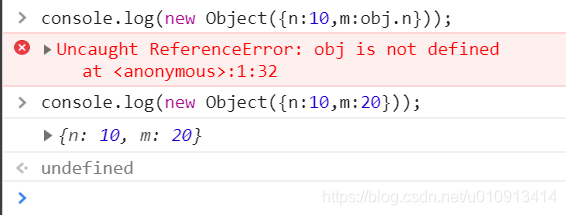
那为什么无法访问呢,用对象的说法,就是 当使用花括号字面量表示的时候,JS引擎后台会使用new Object()来进行包装,最后赋值给 obj ,而这个时候obj还没创建,所以无法访问。用这个方法还可以传入数字,字符串等原始值,被js后台包装为复杂对象。

看看对比。

其实和左面的obj这个时候没关系,赋值语句从右到左。

再换个写法,1:看看运行结果:如果换成this.n呢?变成Nan了,其实是undefined,因为进行了数学运算成了Nan。

2:这两个结果原因很简单,this一般只用在对象的方法内部使用,指向父级对象(如果是构造函数模式,指向实例!),其它情况下则指向Head,这个例子里,指向全局的Head,所以是20,这个Head在不同的环境是不一样的,浏览器中是 Window对象。
this.n = 20;
var obj = {
n:10,
m:this.n*10
};
console.log(obj.m);


