
代码:js一行,css,html。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">
<title>Document</title>
</head>
<style>
#score__component {
width: 60%;
transition: all 300ms;
margin-left: 20%;
text-align: center;
background-color: #fff;
margin-top: 30px;
border-radius: 5px;
box-sizing: border-box;
padding: 1rem;
box-shadow: 0px 1px 2px 0px rgba(60, 64, 67, 0.3), 0px 1px 3px 1px rgba(60, 64, 67, 0.15);
}
.score__title {
font-weight: bold;
}
.score__star__list {
display: flex;
justify-content: center;
align-items: center;
}
.score__star__item{
position: relative;
list-style: none;
flex: 1;
}
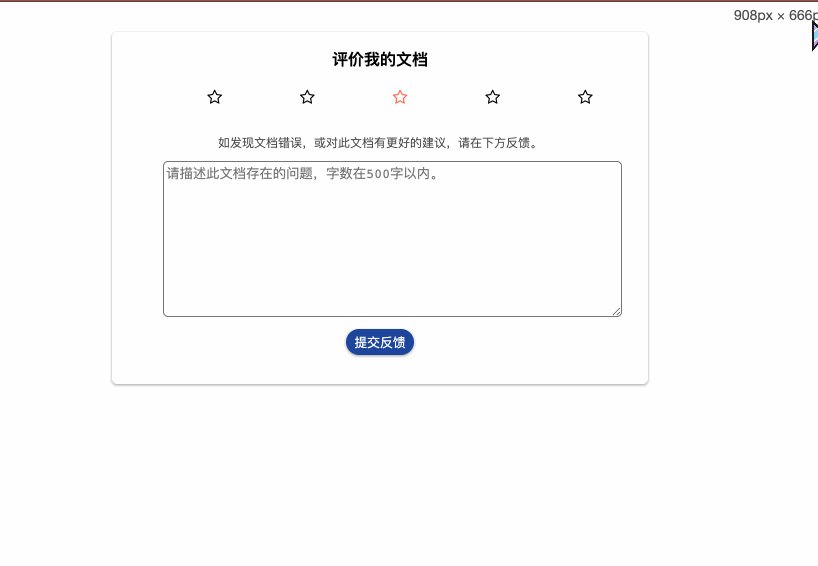
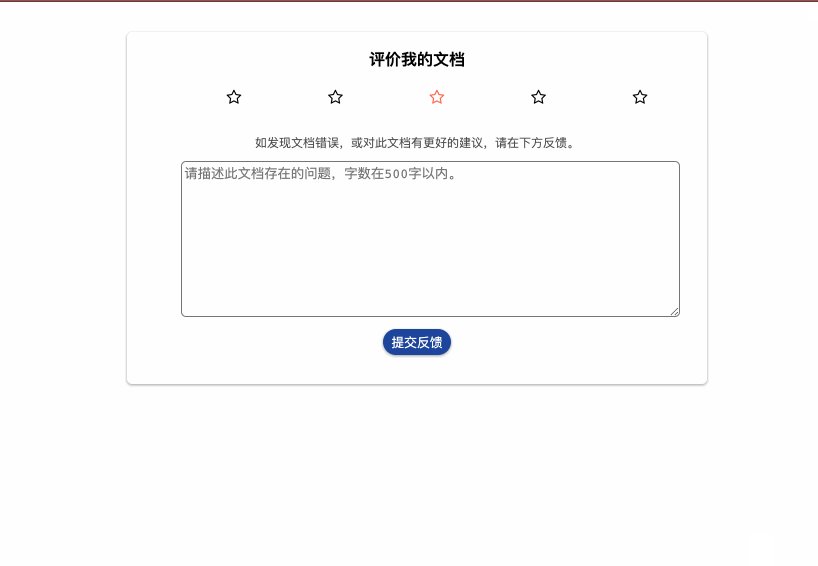
.score__star__img--active{
color: tomato;
}
.score__tips {
display: none;
position: absolute;
}
.score__review__remind {
opacity: .7;
font-size: .6rem;
margin-top: 10px;
}
.score__review__content{
width: 90%;
margin-left: 5%;
border-radius: 5px;
}
.score__comment {
display: grid;
place-items: center;
}
.score__submit__btn{
font-size: .8rem;
display: inline-block;
cursor: pointer;
background-color: rgb(29, 69, 156);
padding: 4px 8px;
border-radius: 15px;
color: #fff;
box-shadow: 0px 1px 2px 0px rgba(60, 64, 67, 0.3), 0px 1px 3px 1px rgba(60, 64, 67, 0.15);
}
</style>
<body>
<!-- 评价 -->
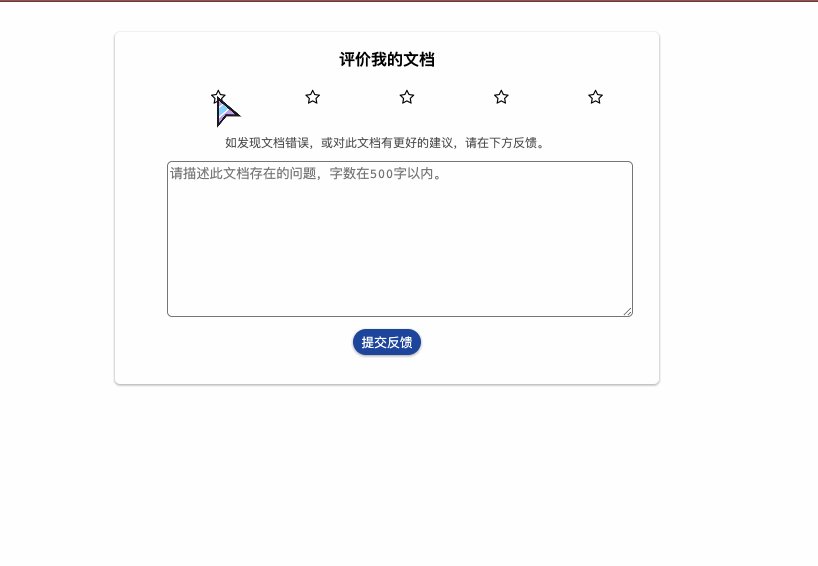
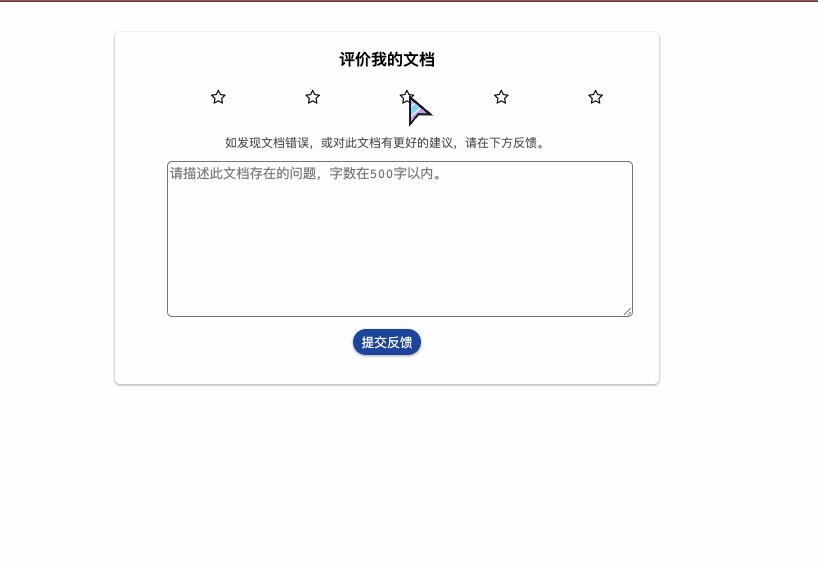
<div id="score__component">
<div class="score__title">评价我的文档</div>
<!-- 评分 -->
<div class="score__star__rating">
<ul class="score__star__list">
<li class="score__star__item" >
<i class="fa fa-star-o score__star__img "></i>
<p class="score__tips">文档根本没法用</p>
</li>
<li class="score__star__item">
<i class="fa fa-star-o score__star__img"></i>
<p class="score__tips">文档水平很差</p>
</li>
<li class="score__star__item">
<i class="fa fa-star-o score__star__img"></i>
<p class="score__tips">文档水平一般</p>
</li>
<li class="score__star__item">
<i class="fa fa-star-o score__star__img"></i>
<p class="score__tips">文档不错</p>
</li>
<li class="score__star__item">
<i class="fa fa-star-o score__star__img"></i>
<p class="score__tips">文档写的很好</p>
</li>
</ul>
</div>
<!-- 评论 -->
<div class="score__comment">
<p class="score__review__remind">如发现文档错误,或对此文档有更好的建议,请在下方反馈。</p>
<!-- 输入框 -->
<textarea class="score__review__content " placeholder="请描述此文档存在的问题,字数在500字以内。" id="" cols="30" rows="10"
value=""></textarea>
<!-- 提交按钮 -->
<p class="score__submit__btn">提交反馈</p>
</div>
</div>
<script>
document.querySelectorAll('.score__star__img').forEach((e,i)=>{ e.onclick = ()=> e.className = /.*?active.*?/.test(e.className) ? 'fa fa-star-o score__star': e.className+' score__star__img--active'; })
</script>
</body>
</html>

![【JS笔记】为什么 !+ ![] + ! + ![]===2 为true呢?](../../../../../../medias/featureimages/21.jpg)